Software Development

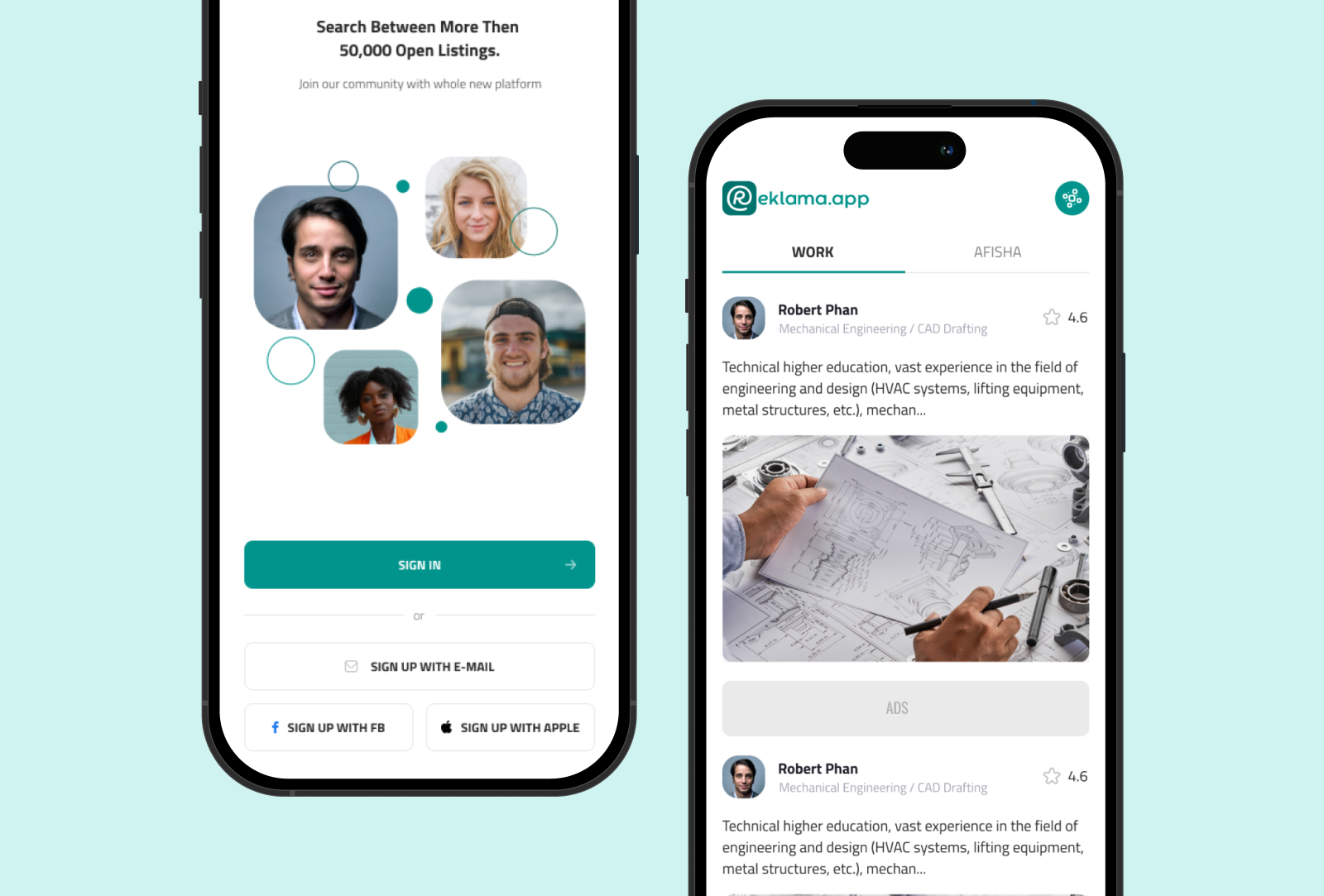
Reklama App

Challenge
Reklama.app approached us to assist in the creation of their product. This collaboration was necessary as they needed a quick turnaround, given that other similar products had already been launched in the market.
Solution
The first version of the product, known as the Minimum Viable Product (MVP), was carefully developed over a period of 1.5 months. During this time, our team devoted considerable effort to conducting comprehensive and rigorous UX testing to ensure that the final outcome would provide the highest compatibility and user satisfaction. Importantly, one of the main features of this MVP is its seamlessly integrated location-based system, which improves the overall user experience by offering location-specific recommendations and information. Additionally, the product includes an adaptive search engine that intelligently adjusts to user preferences and behavior, making it easier to find desired information. It is worth noting that the development of the MVP was completed well ahead of our competitors, giving us a significant advantage in the market.
Involvement & Process
The web application development is organized under the SCRUM framework, utilizing weekly sprints for effective project management. Tailwind CSS is our go-to tool for fast prototyping in HTML/CSS. Our codebase is hosted on GitHub, providing a collaborative and version-controlled environment. To maintain code quality and functionality, we have a comprehensive testing process. This includes a combination of automated testing tools to catch potential issues early in the development cycle and manual testing to ensure a thorough examination of the application's user interface and functionality.
Our team used React Native to build a cross-platform mobile application. Process was based on the SCRUM framework with 2 week long sprints. At the end of each sprint, code was reviewed by our lead developer. Development process was test-driven. We used Detox for e2e testing and Jest for frontend unit tests. The code quality was maintained with the help of ESLint and its integrations. Codebase was managed on Github and on each commit or pull request the code was tested automatically. On failure, our team was notified on Slack.
We used PHP Laravel for the backend side of the application. The same weekly sprint principal was used for the development process. Automated tests were conducted using PHPUnit. Additionally, Swagger served as our main tool for describing and visualizing RESTful APIs, facilitating communication between the backend and frontend components.
Result
Arttteo developed the app for Afshnik, allowing the company to help over 1500 people in one month. They are now announcing their seed investment round
Tech
HTML/CSS
Tailwind.css
Javascript
Typescript
React
Redux
Next.js
Angular
Vue.js
Node.JS
Nest.JS
Express.JS
Python
Django
.NET
C#
Golang
Java Spring
Laravel
PHP
Java
Kotlin
Swift 5
Swift UI
React Native
TensorFlow
PyTorch
Mediapipe
Google Colab.
Scikit-Learn
Apache
Docker
Kubernetes
Jenkins
Git
Ansible
AWS
GCP
Azure
Digital Ocean
Firebase
Terraform
ArgoCD
Unity Engine
Unreal engine
Vuforia Engine
AR Core
AR Kit
Mediapipe
OpenCV
Let’s take your business to the next level

Get our rates card

Thanks for contacting us!
Your request has been submitted, please wait for a response.