Software Development

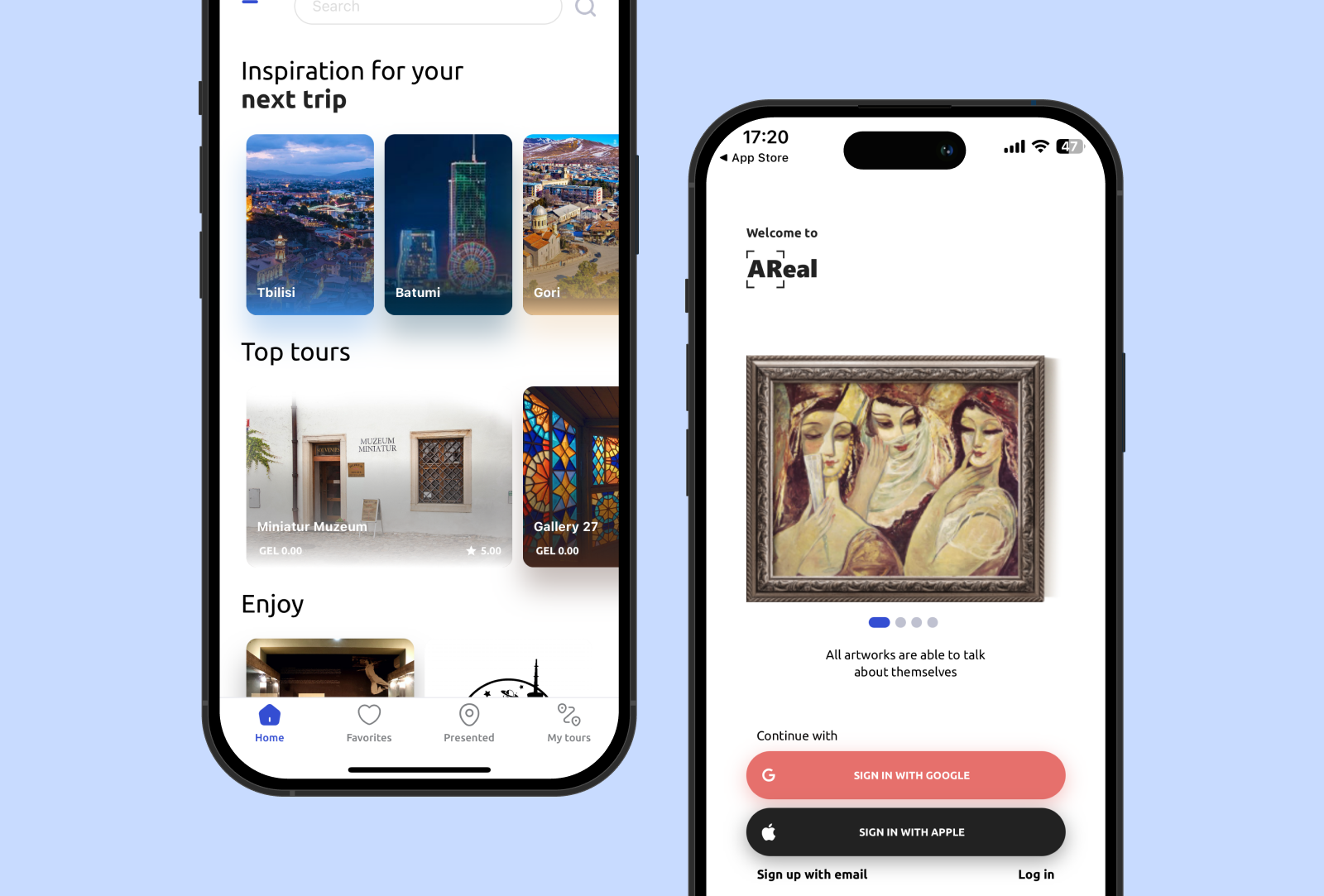
Areal

Challenge
The main goal of our project was to bring paintings and cultural artifacts to life in a captivating and immersive way, provide visitors with a unique and interactive experience that goes beyond traditional exhibitions.
Solution
What can be more relevant than Augmented Reality (AR) when it comes to bringing things to life? Therefore, we made the strategic decision to develop an innovative mobile application that not only enhances the exhibition experience but also provides detailed information about each art piece. Moreover, our app has the capability to recommend additional relevant exhibitions based on individual customer interests and activities. However, that's not all. By incorporating cutting-edge AR technology and personalized recommendations, our app aims to revolutionize the way people engage with art and create a truly immersive and enriching experience for art enthusiasts of all ages.
Involvement & Process
In crafting the UI/UX for AReal, we began with thorough research, creating user personas and analyzing competitors. Clear goals were set, and wireframes were developed to outline the app's structure. Interactive prototypes were built to simulate user interactions. Consistent and intuitive UI elements, subtle animations, and microinteractions were integrated for a seamless experience.
We built our cross-platform mobile app with React Native, sticking to a weekly sprint Scrum setup. To keep our code solid, we did routine code reviews, automated testing for early issue spotting, and used linting tools to stay in line with coding standards. Documentation was a priority for clarity. GitHub hosted our codebase, making teamwork smooth and our development process organized.
We used Node.js for backend development and the development cycle followed weekly sprints. To enhance the efficiency and dynamism of our backend, we strategically implemented stacks such as Express.js for streamlined routing and MongoDB for flexible data storage. For testing, we used frameworks like Mocha and Chai and integration tests to validate the interaction of various modules within the backend system.
The project infrastructure is built on Google Firebase, and we've established CI/CD pipelines using GitHub Actions. Separate environments have been created to distinguish between development and production, ensuring a structured and controlled deployment process.
Result
The app works on special tablets at Georgian National Museums in Svaneti, Sighnaghi, Tbilisi, and Batumi.
Tech
HTML/CSS
Tailwind.css
Javascript
Typescript
React
Redux
Next.js
Angular
Vue.js
Node.JS
Nest.JS
Express.JS
Python
Django
.NET
C#
Golang
Java Spring
Laravel
PHP
Java
Kotlin
Swift 5
Swift UI
React Native
TensorFlow
PyTorch
Mediapipe
Google Colab.
Scikit-Learn
Apache
Docker
Kubernetes
Jenkins
Git
Ansible
AWS
GCP
Azure
Digital Ocean
Firebase
Terraform
ArgoCD
Unity Engine
Unreal engine
Vuforia Engine
AR Core
AR Kit
Mediapipe
OpenCV
Let’s take your business to the next level

Get our rates card

Thanks for contacting us!
Your request has been submitted, please wait for a response.